BOOTSTRAP
Présentation du Framework
Généralités
Qu'est-ce qu'un Framework ?
Il s'agit d'un ensemble de composants structurés qui sert à créer les bases et à organiser le code informatique pour faciliter le travail des programmeurs, que ce soit en terme de productivité ou de simplification de la maintenance.Les intérêts sont multiples :
- Ils sont cross-browser, ce qu'il veut dire que nous n'avons pas besoin de nous occuper de la compatibilité entre les navigateurs.
- Ils nous font gagner du temps car ils nous proposent des outils de fondation de présentation.
- La présentation est normalisée. C'est à dire que l'ensemble visuel est cohérent.
- Ils proposent une grille de construction pour faciliter le positionnement des éléments.
- Ils sont généralements compatibles multi-supports (smartphone, phablette, tablette et ordinateur)
- Pour utiliser efficacement un framework, il faut bien le connaitre => Temps d'apprentissage
- Le design devient lassant à force
Installation
Bootstrap "s'installe" en deux temps.
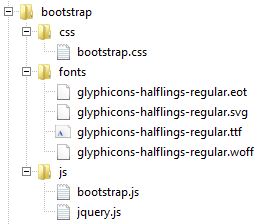
- Il faut uploader les fichiers bootstrap (dossier css, js et fonts) en gardant la même organisation de fichiers

- Il faut inclure les fichiers bootstrap.css et bootstrap.js dans la page, de cette manière :
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Title de la page</title> <!-- ON INCLUE LE FICIHER CSS --> <link href="bootstrap/css/bootstrap.min.css" rel="stylesheet"> <!-- ON INLUE LES FICHIERS JS --> <script src="bootstrap/js/jquery.js"></script> <!-- jQuery est indispensable pour utiliser bootstrap --> <script src="bootstrap/js/bootstrap.min.js"></script> </head> <body> Ready !! </body> </html>